2024-12-31
Настройка Xdebug + Docker + VSCode
Пример базовых настроек для работы с Xdebug в VSCode для локальной разработки.
План действий:
- Установка и настройка Xdebug для Docker
- Установка и настройка расширения PHPDebug для VSCode
- Запуск Xdebug в VSCode
Мой стек:
- Ubuntu 20.04
- Docker 27.4
- Docker Compose 2.23
- PHP-FPM 8.0
- Xdebug 3.1
- VSCode 1.85
1. Установка и настройка Xdebug для Docker
Dockerfile
FROM php:8.0-fpm RUN pecl install xdebug-3.1.5 RUN docker-php-ext-enable xdebug
php.ini
[xdebug] xdebug.mode=debug xdebug.client_host=host.docker.internal
docker-compose.yml
services:
php-fpm:
build:
context: ./docker/php
dockerfile: Dockerfile
image: php:8.0-fpm
restart: unless-stopped
volumes:
- ./docker/php/local.ini:/usr/local/etc/php/conf.d/local.ini
- ./app/:/var/www/
extra_hosts:
- host.docker.internal:host-gateway
После успешной сборки образа и запуска контейнера нужно проверить что модуль Xdebug активен в PHP.
$ php -m ... [Zend Modules] Xdebug
2. Установка и настройка расширения PHPDebug для VSCode
В блоке расширений найти и установить PHPDebug. После чего создать для него конфиг в корне проекта .vscode/launch.json, тут важно обратить внимание на pathMappings.
{
"version": "0.2.0",
"configurations": [
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9003,
"pathMappings": {
"/var/www/": "${workspaceFolder}"
}
}
]
}
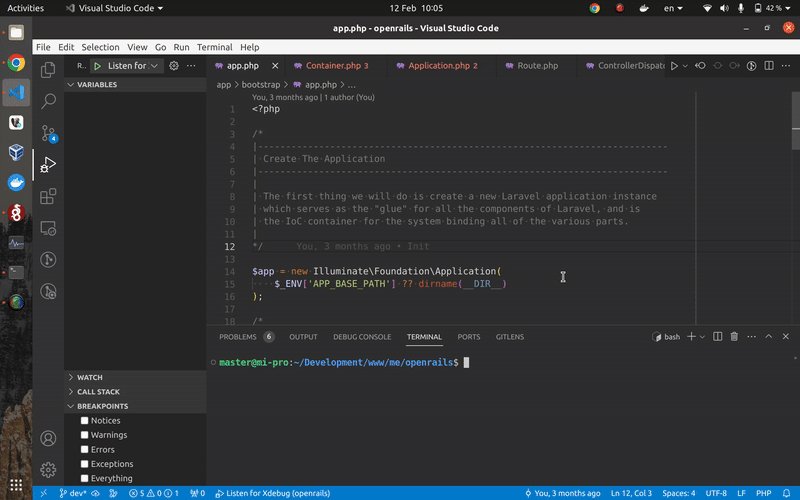
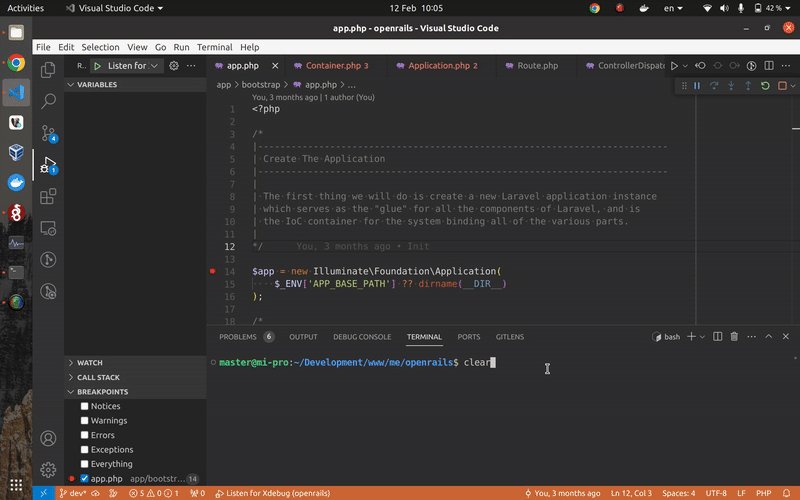
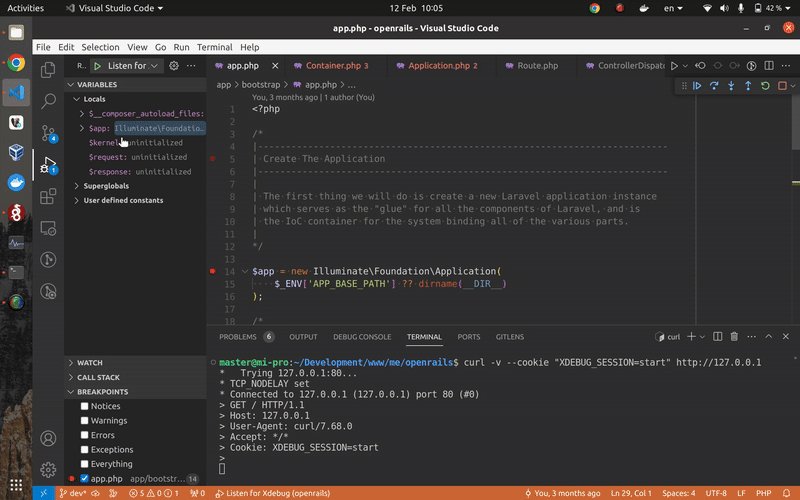
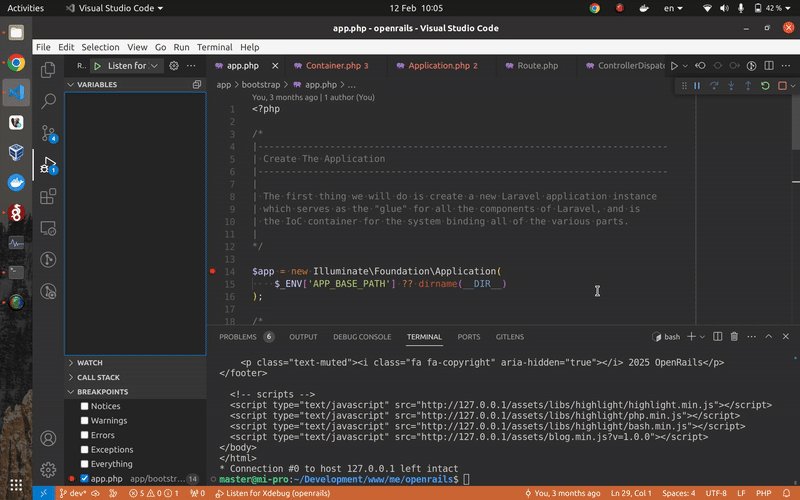
3. Запуск Xdebug в VSCode